Basic HTML -
About HTML

Basic HTML
About HTML


This lesson is part of a series on computer programming. You can go to Intro to Programming if you'd like to start at the beginning.
Imagine that you're building a house. One of the first things you would do to build a house is put up a frame. There would be nothing but plain, wooden beams in the rough shape of a house, and you wouldn't be able to live in it yet, but it would give an approximation of what the house would eventually look like. The frame would provide the foundation you need to keep working.

You can think of HTML as that frame for a webpage. HTML is a computer language known as a markup language, and the vast majority of the webpages you see on the Internet every day are made of HTML, among other things.
Like the frame of a house might be composed of individual pieces of wood, an HTML document is composed of individual HTML elements. Here is an example of a simple HTML element:
<p>This is an element</p>
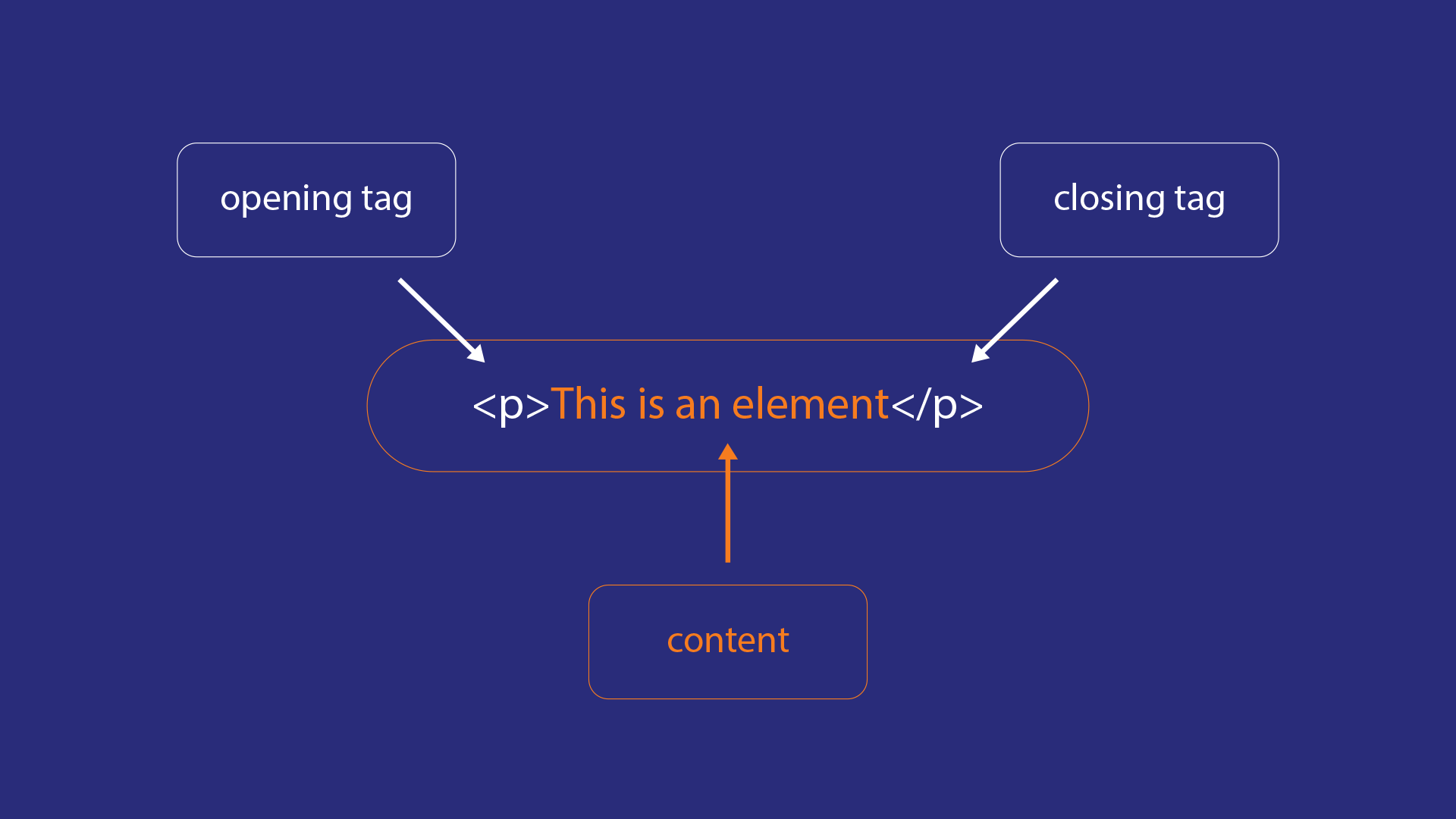
Each HTML element is made up of tags, which for this element are the <p> and </p> symbols you see on either side. You can think of them as a container, where the <p> tag marks the beginning of an element, the </p> tag marks the end, and the content is the text in between.
The tags in the image below specify that the text inside is a paragraph, which lets your browser know how to display it. If you were to load that <p> element in a webpage, for example, you would not see the <p> and </p> tags on the screen. Your browser would just read those tags as instructions to take the text in between and show it on the screen, and to give that text a little space above and below, and to let it take up a whole line on its own, just like a paragraph printed in a book.

In other words, HTML elements provide the structure of your page, just like the frame provides the structure of a house. HTML elements generally look very plain on their own—we'll get to that later, when CSS provides the presentation of your page—but they are the skeleton under all of the webpages you visit.
Consider a few paragraph elements together. For example:
<p>This is a paragraph</p> <p>Then one more paragraph</p> <p>It's just a bunch of paragraphs</p>
Try adding all of that HTML to the input below, then press the View HTML button. Make sure to type in the tags exactly, but feel free to change the text inside.
You should see the HTML you entered appear as three lines of text with a bit of space between each one. Notice that the <p> and </p> tags you entered don't actually appear; they're there behind the scenes telling your browser what to display.
If you think of an HTML element as a container, it's important to note that text is not the only thing that can go inside of it. Sometimes you will want to put one HTML element inside of another, which is referred to as nesting the element.
For example, if you wanted to make one of the words in a paragraph italic, the HTML element <i> can do that, but to pick out just one word in your paragraph, you would need to put it inside the paragraph element. It might look like this, for example:
<p>Here is a paragraph with <i>one</i> word in italics.</p>
In this case, the paragraph element contains both text and an italic element. It would display in your browser like this:

Try adding that HTML to the input below, then press the View HTML button. Make sure to type in the tags exactly, but feel free to change the text inside.
You should see a line of text where only the word "one" is italicized. Try wrapping the <i> and </i> tags around a different word, too, or around more than one word. Whatever you put inside those tags should be displayed in italics.
A webpage is a collection of HTML elements in an HTML document. The HTML for a very simple webpage might look something like this:
<h1>My Coding Blog</h1> <p><i>February 13, 2020</i></p> <p>I heard all the best web companies start out in garages. My garage is full of trash, though, so what am I supposed to do?</p>
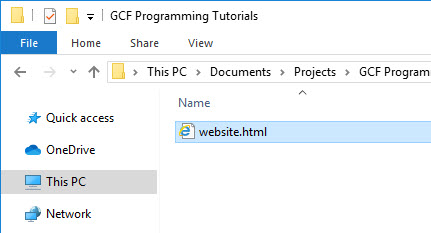
Most of the webpages you regularly visit are going to have more elements than this, and there are some that your browser will require by default. Don't worry about that for now, though. The important thing to keep in mind is that an HTML document is a file, just like any other file you might find on you computer. For example, you could save the the code above to your hard drive and call it website.html:

Then you could double-click it to open it with a web browser, just the way one might open a Word Document in Microsoft Word. When your browser opens the file, it uses the HTML you've written as instructions to determine what it should show on the screen.
The webpages you visit every day on the Internet are no different. When you enter a web address into your search bar or click on a link, you're sending a request to a computer somewhere else, and that computer sends you a response in the form of an HTML document. In turn, your browser reads that HTML document, just like it would if you double-clicked an HTML file on your hard drive.
For instance, try clicking here to open the example as an actual webpage. You should see something like this in a new tab or window:

Now follow these quick steps:


Look familiar?
Most of the webpages you visit certainly look more complicated than what you see here, but the underlying frame is still the same. No matter how elaborate they may be, the core is still HTML.
/en/basic-html/create-a-webpage/content/