Curso básico de HTML
Crea tu página web


/es/curso-basico-de-html/que-es-html/content/
Ahora que ya sabes qué es HTML, es momento de ponerlo en práctica. Puedes escribir y ejecutar tu propio documento en tu computador.
Ten en cuenta que el archivo HTML que crearás en esta lección sólo estará disponible en tu ordenador, nadie podrá acceder a él en línea. Sin embargo, podrás cargarlo en tu navegador como lo haces con las páginas que normalmente visitas.
Te recomendamos crear una carpeta donde guardarás todos los ejercicios que realices a lo largo de este curso. ¡Sigue estos pasos!
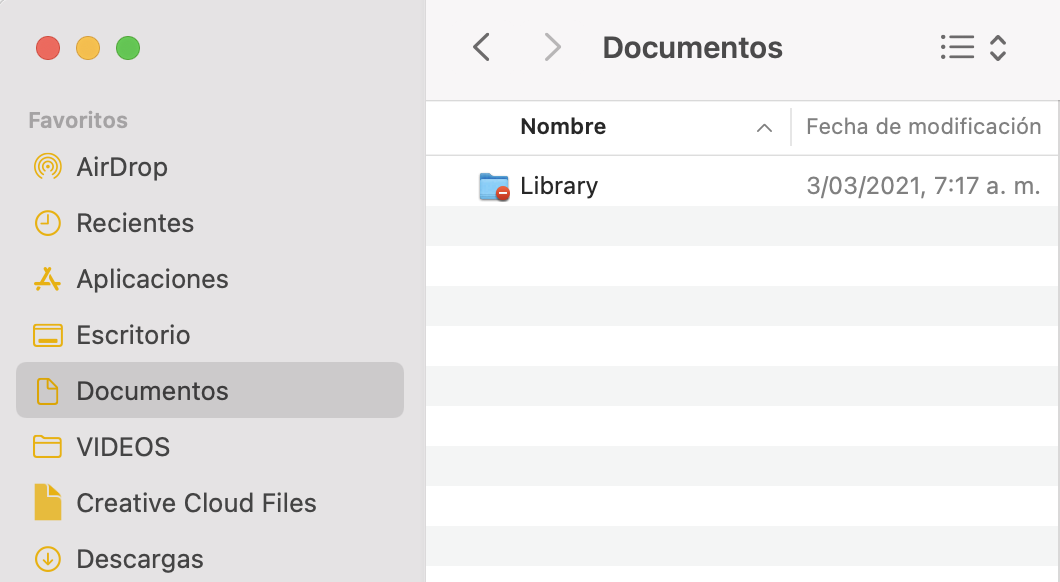
Ubícate en el espacio de tu computador donde quieres guardar tu carpeta. Evita hacerlo en el escritorio. En este caso, nosotros elegimos la carpeta Documentos.

Una vez estés en su interior, haz clic derecho y selecciona la opción Nueva Carpeta.

Asígnale un nombre, puede ser "Tutoriales Programación GCF".

Sigue estos pasos para crear tu primer archivo HTML.
Abre el programa Atom en tu ordenador.

Para trabajar con código HTML es importante contar con un editor de texto. Si aún no cuentas con uno, puedes descargar Atom haciendo clic aquí. Otros programas que te pueden servir son Sublime Text, Visual Studio Code o tu editor de texto favorito.
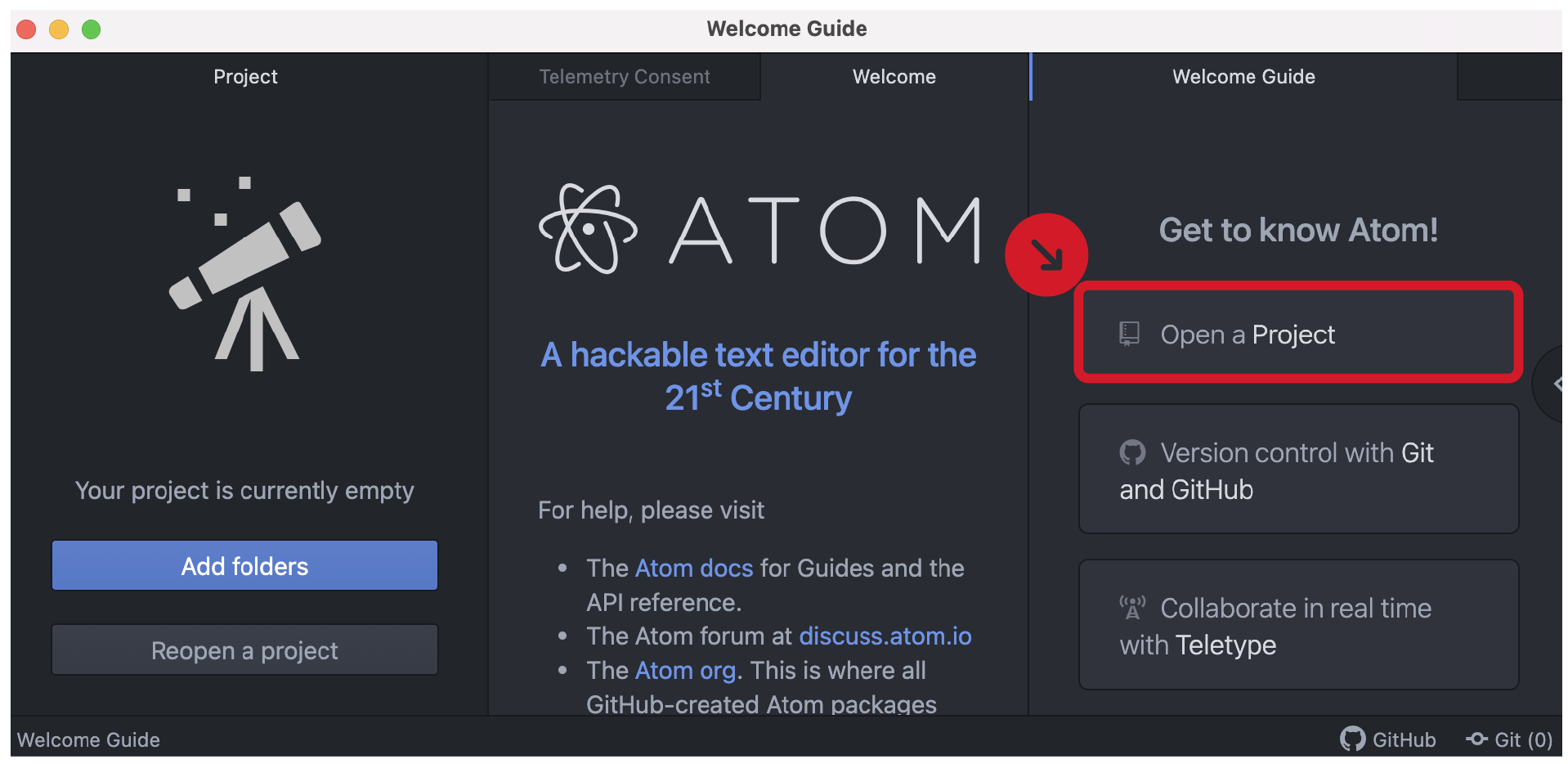
Una nueva ventana de color oscuro se abrirá. Haz clic en la opción "Open a project", que se encuentra en la columna derecha.

Recuerda que en el lenguaje HTML encontrarás muchas palabras e instrucciones en inglés, incluso, muchas etiquetas se usan en este idioma y no se pueden traducir porque, por defecto, los navegadores solo las interpretan así.
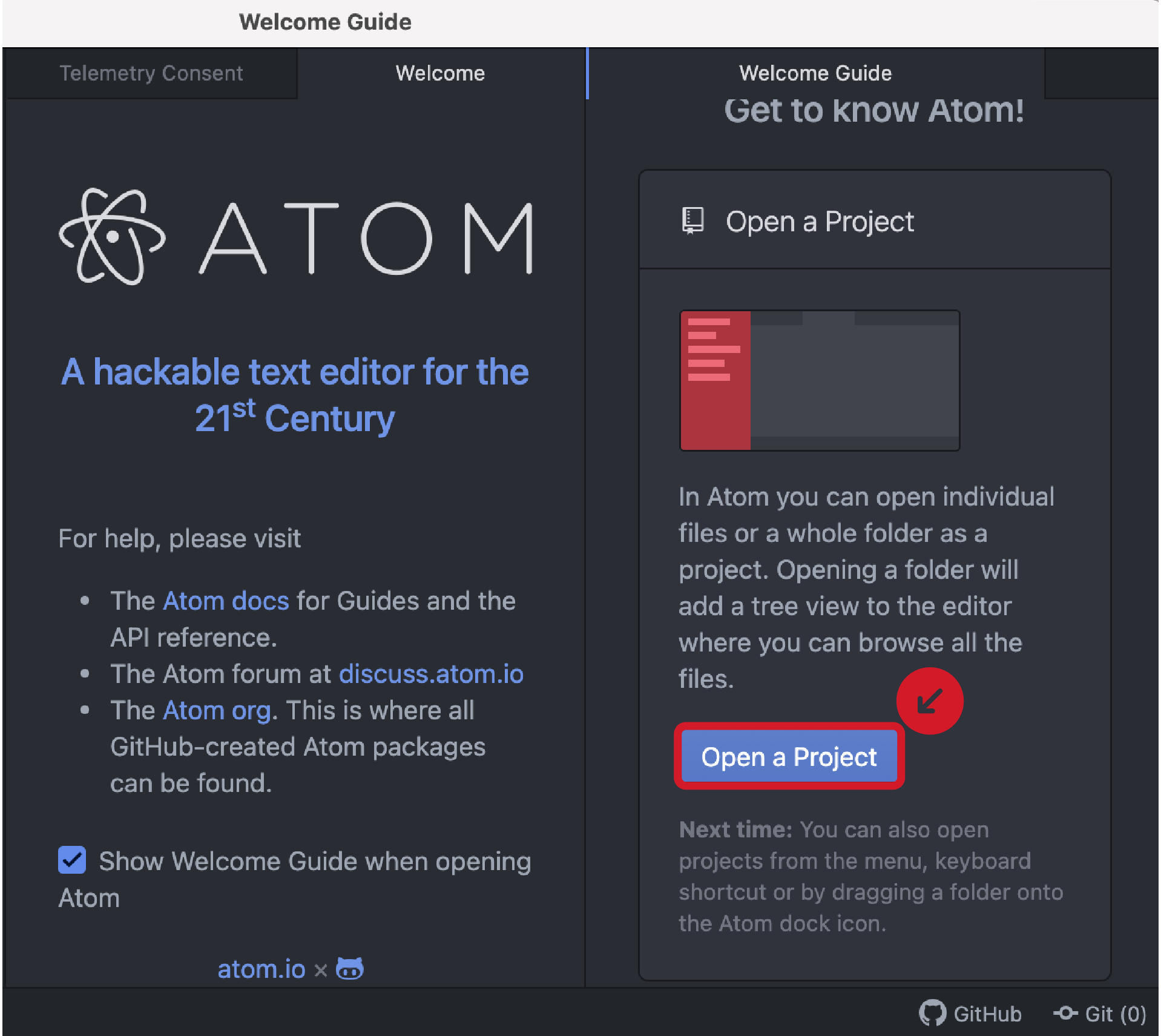
Vuelve a seleccionar el botón azul llamado "Open a project".

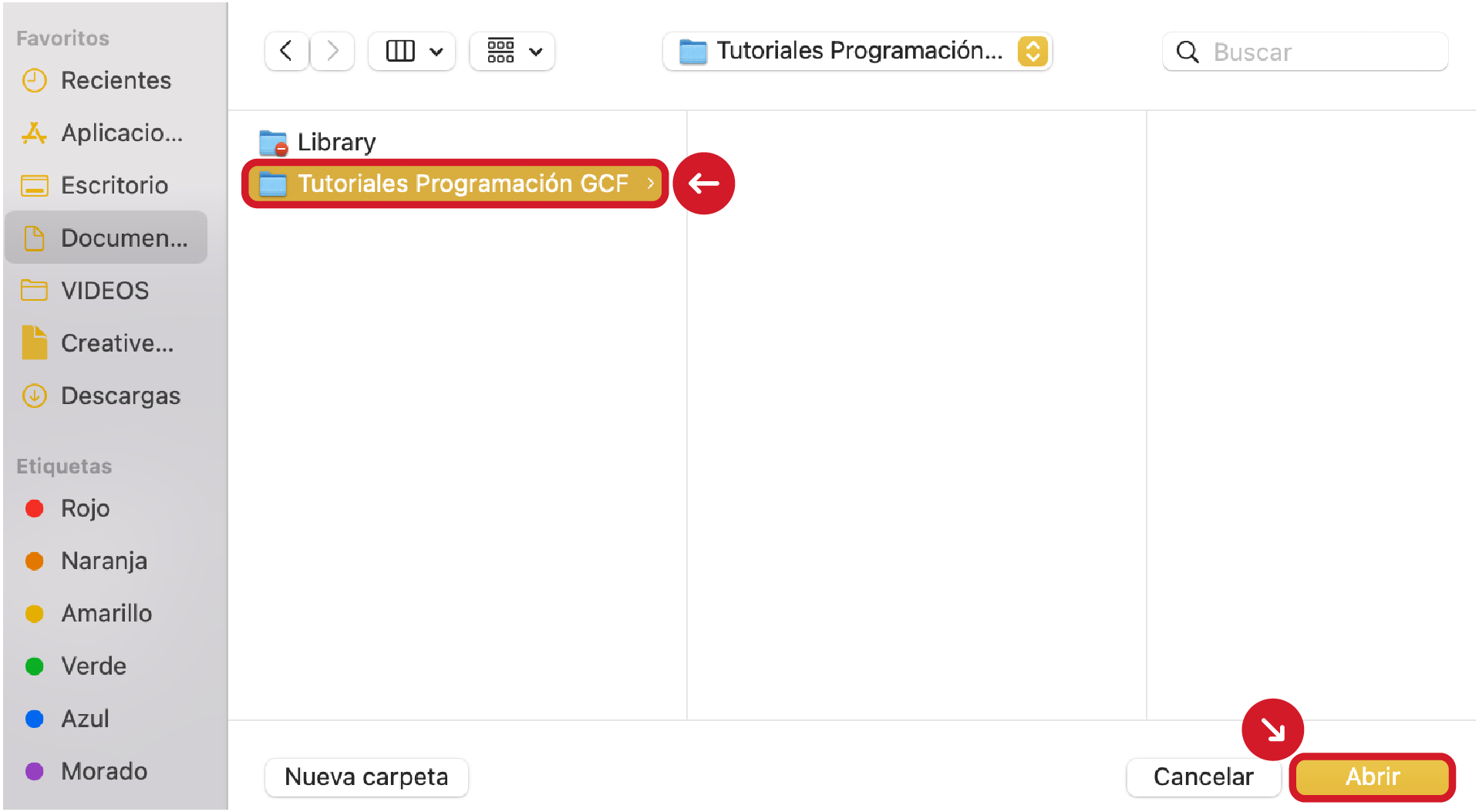
Busca la carpeta "Tutoriales Programación GCF" que creaste anteriormente. Selecciónala y haz clic en "Abrir".

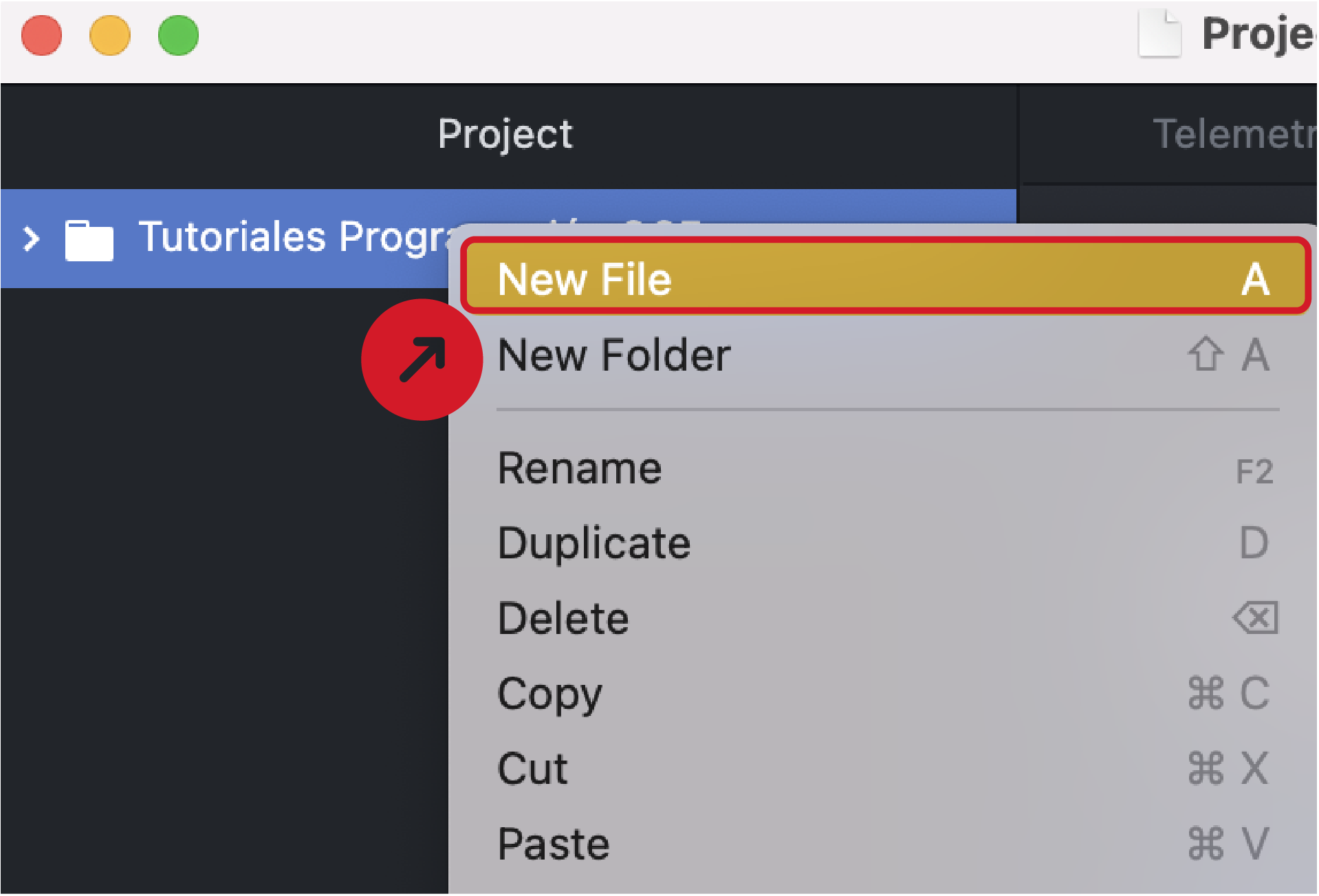
En la parte superior izquierda de Atom se mostrará tu carpeta. Haz clic derecho sobre ella y selecciona la opción "New File" o "Nuevo archivo".

Escribe el nombre de tu archivo. En este caso vamos a llamarlo "index.html" y pulsa Enter.
Ahora tienes un archivo HTML vacío donde podrás escribir tu primer código.

No hay muchas diferencia entre este documento y un archivo de texto, que podría llamarse "index.txt". La diferencia es que la extensión ".html" de tu archivo , a diferencia de ".txt", le permitirá a cualquier programa que intente abrir el archivo saber qué tipo de contenido encontrará dentro.

El nombre que le has dado, "index.html", es uno de los más usados para la página de inicio de un sitio web. Podrías llamarlo "misitioweb.html" o "Codexx2lovin.html" y funcionaría igual. Sin embargo, "index.html" se ha popularizado tanto que cualquier programador —o incluso tú, si lo olvidas— puede identificar que se trata del archivo principal de un sitio web.
¡Empecemos! Escribe o copia el siguiente código en tu archivo index.html vacío:
<html>
<body>
<p>¡Hola, mundo!</p>
</body>
</html>
Se verá así:

Como ves hay algunas etiquetas básicas a las que hay que prestarles atención porque son imprescindibles. Por ejemplo:
<html>: este elemento es el contenedor principal de tu página web. Todo lo que añadas debe ir dentro de él.<body>: en este elemento pondrás todo el contenido real de tu página web. Si lo dejas en blanco, al cargar la página solo verás un fondo vacío. Así que, para empezar, pondremos dentro de <body>el elemento párrafo.<p>: este elemento te ayudará a crear párrafos de texto con un poco de espacio arriba y abajo. Normalmente, se encuentran anidados dentro de otros elementos, como los anteriores ↑. Ahora, sólo lo que hay dentro del elemento <p>aparecerá realmente en la página web. Los otros son lo que a menudo se conoce como código repetitivo, que significa que aparecen en casi todos los documentos HTML porque los navegadores los requieren.
Hay otras piezas de código que un navegador necesita para leer el archivo como una página web válida y real, pero las veremos más adelante. ¡Vamos paso a paso!
Como te lo explicamos en la página anterior, los elementos anidados son aquellos que se encuentran dentro de otro elemento.
Recuerda que la mayoría de los elementos HTML funcionan como contenedores. Por ejemplo, en el código anterior:
<html> y </html> contienen el elemento <body>.<body> y </body> contienen el elemento<p>.<p> y <p> guardan el texto. 
También hay sangrías antes de algunas etiquetas. Son los pequeños espacios que hay entre el margen y una línea de texto.
Están ahí para hacer el código más legible para el programador que trabaja en él. Algunas personas prefieren utilizar la tecla de tabulación para hacer estas sangrías, mientras que otras prefieren pulsar la barra espaciadora. En cualquier caso, el objetivo es tener una cantidad creciente de espacio para cada capa de elementos anidados, lo que hace más fácil identificar qué elementos están dentro de cada uno.
En cuanto a tu navegador, la cantidad de sangría que uses no hace ninguna diferencia. Tu navegador podría leer ese código de la misma manera, así el código se encuentre en una sola línea:
<html><body><p>¡Hola, mundo!</p></body></html>
Sin embargo, ese tipo de formato te dificultará mucho las cosas y será más fácil cometer un error si quieres cambiar algo más adelante.
Una vez que hayas escrito el código en tu archivo HTML en Atom, ¡guárdalo! Solo tienes que dirigirte al menú de herramientas, ubicado en la parte superior izquierda de tu ordenador, seleccionar la opción "File" y elegir "Save", que en español significa "Guardar".

Así podrás verlo como una página web en tu navegador siguiendo estos pasos:
Busca entre los archivos de tu computador la carpeta que creaste con el nombre "Tutoriales Programación GCF" y haz doble clic sobre ella para abrirla.
Verás tu archivo "index.html" acompañado del logo del navegador que estás usando. En este caso, elegimos Google Chrome. Haz doble clic en tu archivo.
 6.12.31 p. m..png)
El archivo se abrirá y deberás ver algo como esto:
 6.14.16 p. m..png)
¡Felicitaciones! Acabas de crear tu primera página web.
Si quieres jugar un poco con las etiquetas básicas, puedes hacerlo.
¡Sigue conectado a nuestro Curso de HTML! En la próxima página te enseñamos cómo añadir títulos y encabezados.
/es/curso-basico-de-html/textos-en-html/content/