Curso básico de HTML
Explora el HTML de otras páginas web


/es/curso-basico-de-html/metadatos-y-el-elemento-head/content/
Ahora que ya sabes un poco sobre el HTML básico, te invitamos a explorar el código HTML que usan las páginas web, directamente desde tu navegador y sin necesidad de usar herramientas especiales. Lo único que necesitas son las funciones "Ver código fuente" e "Inspeccionar elemento".

Algunos sitios web tienen un HTML simple, similar al que has trabajado en este curso. Sin embargo, hay otras páginas que manejan códigos más complejos.
Por ejemplo, el HTML de sitios grandes como Amazon o Google es tan denso y confuso que parece algo totalmente distinto a lo que has visto. Existen varias razones por lo que esto pasa, una de las más comunes es la minificación.
La minificación es un proceso en el que el código de programación —ya sea HTML, CSS o JavaScript— es comprimido automáticamente para reducir el tamaño del archivo.
Cualquier formato que se haya incluido para hacer que el código sea más fácil de leer para un humano es removido, porque tu navegador, que es una máquina, no lo necesita. Remover cosas también hace que el archivo sea más pequeño, y mientras más pequeño sea un archivo, más rápido lo puede cargar tu navegador.
Podrías minificar el proyecto que estás trabajando y quedaría así:
<!DOCTYPE html><html> <head> <title>Las mejores reseñas de cine</title> </head> <body> <div> <h2>Reseña: El perro basquetbolista (2008)</h2> <img src="https://media.gcflearnfree.org/global/coding/html-basico/resources/img/perro-basquetbolista.png"><p><i>4 de 5 estrellas</i></p><p>De la directora <b>Vicki Fleming</b>, llega la conmovedora historia de un niño llamado Pete (Trent Dugson) y su perro Rover (el actor Brinson Lumblebrunt es el encargado de hacer su voz). Al principio, parece la típica historia en la que un niño y su perro aprenden el verdadero valor de la amistad, pero hay un giro que hace que esta película sea diferente: Rover juega al baloncesto, ¡y lo hace muy bien!</p><p>Esta película tiene todo lo que puedes pedir:</p><ul> <li>Un deporte</li><li>Un perro</li><li>Suspenso para morderse las uñas</li></ul> <p>Aunque no se incluyen los 150 minutos de un partido de campeonato completo,"El perro basquetbolista" logra captar tu atención durante las 4 horas que dura el film. Al final, cualquier amante de los perros puede llorar. Si te gusta el baloncesto o las mascotas, esta es la película para ti.</p><p>Encuentra el listado completo del reparto en la página web de <a href="https://edu.gcfglobal.org">El perro basquetbolista</a></p><button>Ver la siguiente reseña</button></div></body></html>
Por eso, es común ver que los sitios web incluyen código JavaScript o CSS minificado, junto con el código HTML. Si miras un sitio web como Google puedes pensar que su código es simple porque no ves mucho en la página:
 4.56.18 p. m..png)
Pero, si observas el código fuente de la página, te encontrarás con un montón de datos que te harán sentir un poco intimidado.
 4.57.41 p. m..png)
Puedes pensar que un genio programador escribió toda esta información pero, en realidad, todo lo que originalmente hacía que el código fuera legible ha sido removido para que las páginas carguen más rápido. Por eso, ni los programadores más experimentados podrían saber cómo era el código al inicio.
En pocas palabras, es muy útil mirar el código de sitios web existentes para aprender un poco más, pero no dejes que nada de lo que ves te desanime. Los códigos no son tan complicados como parecen.
La forma más sencilla para ver el código HTML de una página web es usando la opción "Ver código fuente" o "Ver fuente". La mayoría de navegadores conocidos —Chrome, Firefox, o Edge— la incluyen como una opción del navegador y no tienes que configurarla.
El proceso es similar de navegador a navegador, pero en Chrome simplemente puedes hacer clic derecho en cualquier punto de la página web y seleccionar "Ver el código fuente de la página".

Esto te permitirá ver el documento HTML exacto que tu navegador está leyendo. Dependiendo del sitio web, puede ser útil para observar cómo está estructurado el código HTML. En otros casos te puedes encontrar con algo muy desordenado.
Una herramienta más simplificada, pero llena de funcionalidades para ver el código HTML de un sitio web es "Inspeccionar elemento". También está incluída en la mayoría de navegadores populares, aunque algunos, requieren de una configuración especial para habilitarla.
En Chrome, solo tienes que hacer clic derecho en cualquier parte del sitio web y seleccionar "Inspeccionar".
 5.00.19 p. m..png)
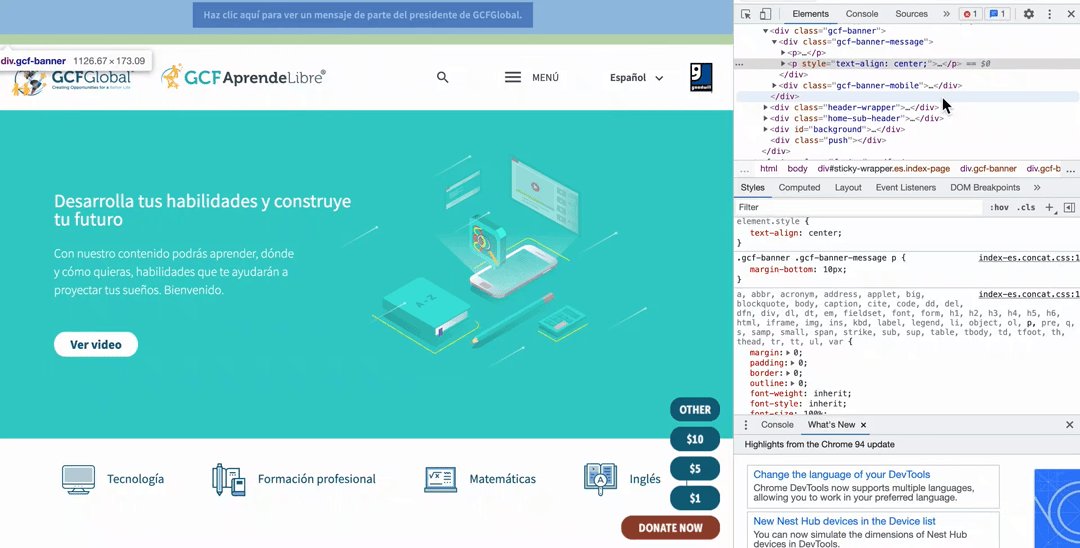
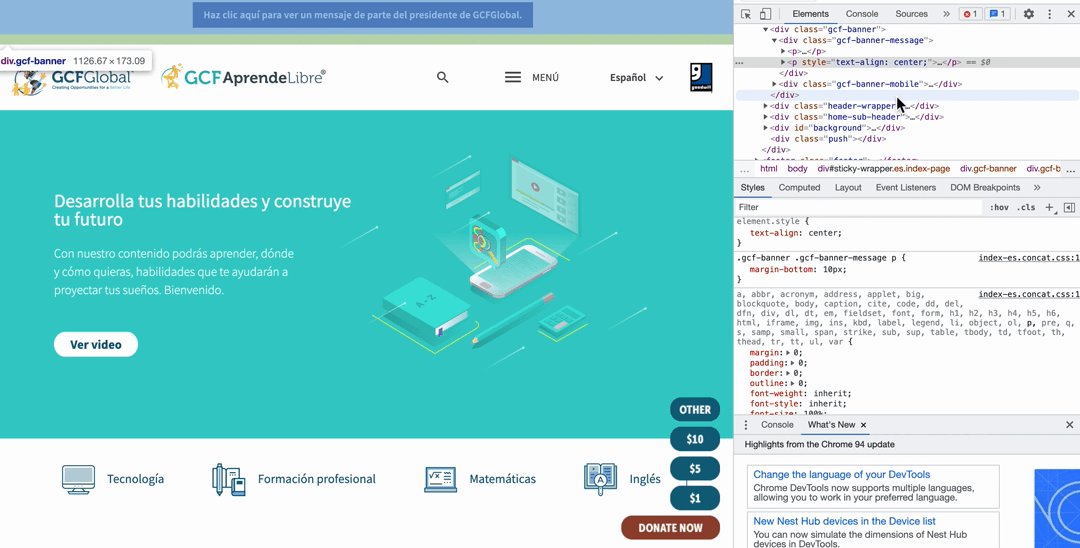
Se abrirá la ventana del inspector, la cual, se encuentra en la parte de abajo o a la derecha de tu navegador. Se ve un poco diferente dependiendo del navegador que uses, pero las funciones básicas son siempre las mismas. Hay mucho que ver, pero no te preocupes, porque solo la parte HTML del código nos interesa en este momento. En Chrome, se ve así:

Si ves algo y no entiendes cuál es su función, ¡no te preocupes! Su propósito es dar acceso a una variedad de herramientas que alguien podría necesitar para el desarrollo web en todo tipo de situaciones.
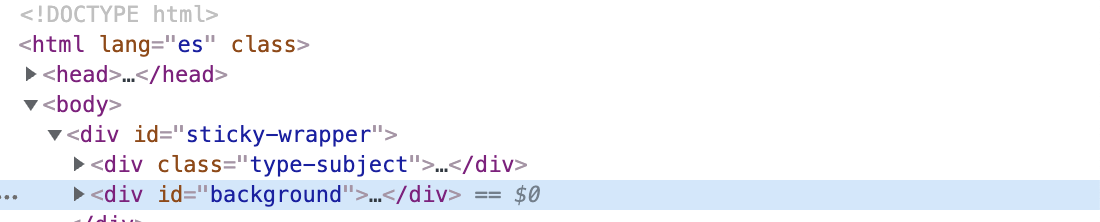
En la ventana del inspector, verás todo el código HTML de la página desplegado con anotaciones legibles. También puedes usar las flechas al lado de cada elemento para expandirlos y cerrarlos, lo que te permite mostrar u ocultar los elementos que contienen:

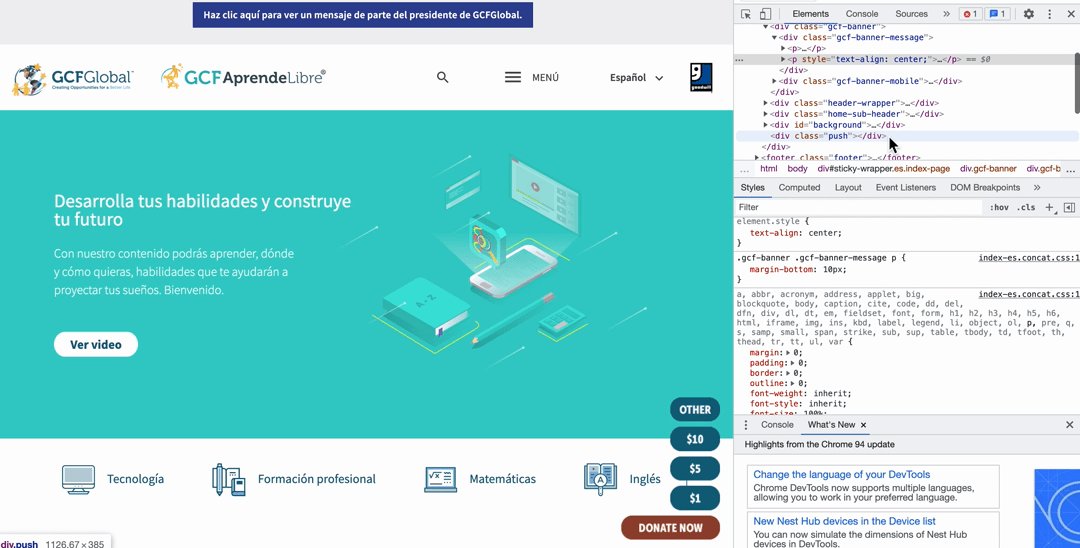
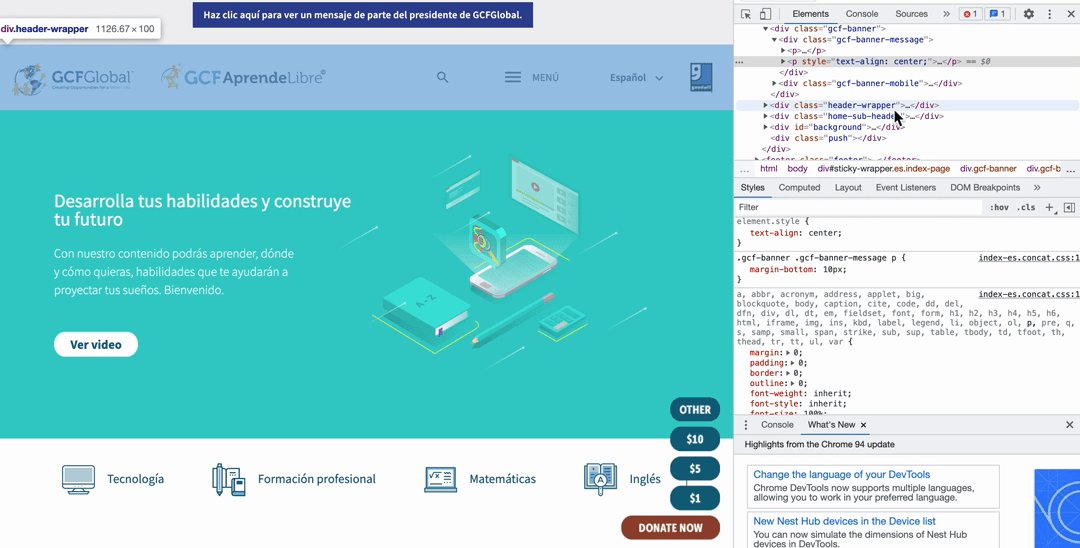
Una de las funciones más útiles de esta ventana es que la puedes usar para ver la conexión entre un elemento HTML y cómo se ve en la página en tiempo real. Cuando pasas el cursor sobre un elemento en la ventana del inspector, el elemento correspondiente será resaltado en la página web:

Cuando te sientas cómodo con la ventana del inspector, podrás explorar el código HTML de los sitios web que visites a diario y ver la estructura interna que compone lo que ves en la página.
Prueba tus habilidades para inspeccionar el código HTML. Busca el archivo "index.html" y sigue estos pasos:
¡Felicitaciones!, ahora ya sabes cómo inspeccionar un código HTML.
Falta poco para terminar el Curso Básico de HTML. ¡Te esperamos en la siguiente página!
/es/curso-basico-de-html/mas-recursos-html/content/