Curso básico de HTML
Metadatos y el elemento head


/es/curso-basico-de-html/elementos-de-bloque-en-linea-y-de-organizacion-html/content/
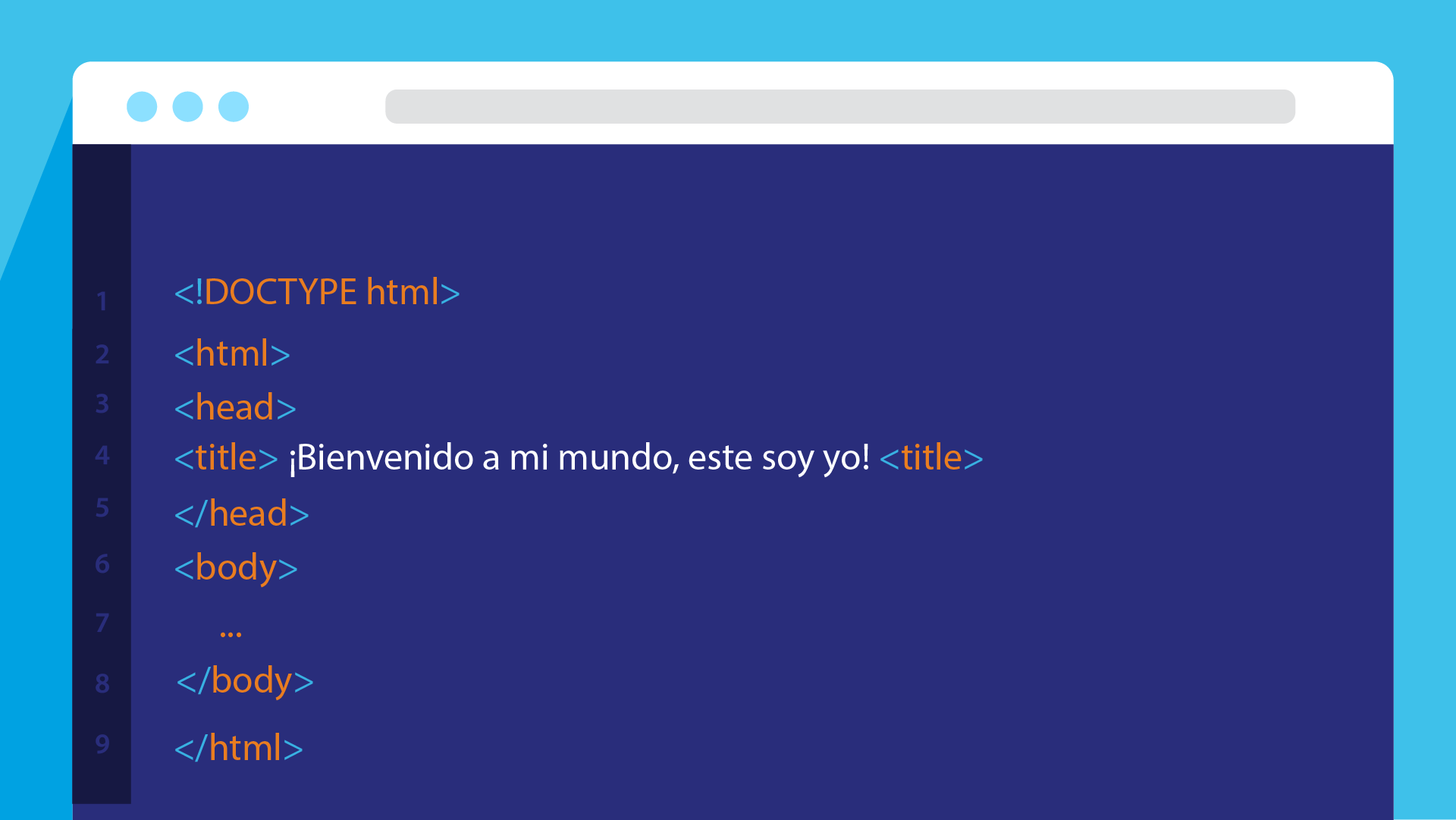
El HTML que has aprendido hasta ahora funciona, pero técnicamente le faltan algunas piezas que todo navegador espera que incluyas, entre ellas: la declaración DOCTYPE y el elemento head.
A diferencia de la mayoría de los elementos que has visto hasta el momento, éstos no son responsables de crear y aportar a la estructura de una página. Por el contrario, su objetivo es establecer los metadatos de tu página web.
Recuerda que en el lenguaje HTML encontrarás muchas etiquetas en inglés y no se pueden traducir porque, por defecto, los navegadores solo las interpretan en este idioma.

Los metadatos suelen describirse como "datos sobre datos". En otras palabras, si el HTML de su página web son datos, los metadatos son información adicional que se utilizan para explicar varias cosas sobre ese HTML, como:
A su vez, cualquier cosa que lea tu código HTML —un navegador, una plataforma de redes sociales o un motor de búsqueda como Google— puede usar los metadatos para brindarle información útil a los usuarios.
Uno de los metadatos más importantes es la declaración DOCTYPE. De hecho, debería ser lo primero que veas en un documento HTML. Se ve de la siguiente manera:
<!DOCTYPE html>
Esta declaración DOCTYPE establece que un documento HTML contiene código HTML y que la versión de ese HTML es HTML5. Es importante porque todavía hay muchas páginas web en internet que usan las versiones anteriores de HTML. Por ejemplo, algunas tienen una declaración DOCTYPE que se parece más a esto:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
Esa declaración especifica una versión anterior de HTML (4.1), que tiene algunas diferencias con HTML5.
Cuando cargas una página web que no tiene una declaración DOCTYPE, tu navegador entra en un modo especial llamado "modo quirks". Esto significa que el navegador empieza a adivinar qué tipo de HTML está usando tu página web y puede equivocarse.
El resto de los metadatos que se pueden proporcionar a una página web van dentro de un elemento HTML especial, llamado <head>. Así se ve:
<head></head>
Al igual que otros elementos HTML que has utilizado, puedes pensar en él como un contenedor destinado a guardar todos los metadatos que quieras incluir. Sin embargo, no hace parte de la estructura de tu página web, no es visible y ninguno de los elementos que pongas dentro de él tampoco lo será.
La versión más sencilla de un elemento head sólo contiene una cosa: el elemento <title>. Como su nombre indica, debe contener el título de tu página web. Es la única cosa que un navegador requiere que el elemento head contenga:
<title>Cursos gratis en línea en GCFGlobal</title>
El elemento <title>permite que cualquier programa que lea tu documento HTML sepa cómo llamarlo. Por ejemplo, la mayoría de los navegadores utilizan el elemento <title>para determinar qué mostrar en la pestaña de esa página web. Si cargaras una página web con el elemento title de arriba en tu navegador, vas a ver esto en la pestaña:
 4.32.57 p. m..png)
Al principio los metadatos no parecen una pieza tan importante para tu página web, después de todo no se pueden ver, pero en realidad, se utilizan todo el tiempo.
Si buscas GCFAprendeLibre en Google, este será tu primer resultado:
 4.36.16 p. m..png)
Pero, si te diriges a nuestra página de inicio, observaras que la descripción que aparece en el resultado de Google no se encuentra en ningún lugar de la página. Esto pasa, porque Google extrae automáticamente los metadatos incluidos en nuestro HTML.
Si compartieras nuestra página de inicio en Facebook, verías algo así:
 4.40.01 p. m..png)
Al igual que antes, las imágenes y el texto que ves ahí no aparecen en la página de inicio. Pero, lo que sí se ve, proviene de un grupo de metaetiquetas diferentes en el elemento head, estas son requeridas por Facebook:
<meta property="og:title" content="Cursos gratis en línea en GCFGlobal"> <meta property="og:description" content="GCFGLobal - ¡La libertad de aprender cómo quieras y cuándo quieras! Echa un vistazo a nuestra contenido: matemáticas básica, tecnología, vida diaria e inglés.> <meta property="og:image" content="https://media.gcflearnfree.org/global/layout/social/gcf-website-image.png">
¡Resumamos! Los metadatos no necesariamente te dicen o muestran mucho al mirar tu página web, pero le ayudan a tu navegador a darle sentido a tu HTML. Además, le proporcionan herramientas a las plataformas de redes sociales y a los motores de búsqueda para entender y explicar de qué se trata tu página web.
Abre tu archivo "index.html" que se encuentra en la carpeta "Tutoriales Programación GCF" de tu ordenador. ¡Vamos a añadir metadatos!
Ve a la parte superior de su archivo y añade esto antes de cualquier otra cosa:
<!DOCTYPE html>
Ubica tu etiqueta de apertura <html>. Todos los elementos estructurales deben estar dentro de este y el resto de los metadatos también.
Añade tu elemento <head> después de la etiqueta <html> de inicio y antes de la etiqueta <body>de inicio. Asegúrate de que la sangría esté al mismo nivel que el elemento<body> para facilitar la lectura.
<head> </head>
Deja una línea vacía entre las etiquetas <head>y </head> porque ahí vamos a añadir la etiqueta <title>. Ahí vas a escribir el título de la página web.
<title>Las mejores reseñas de cine</title>
Una vez que hayas hecho todo esto, tu código completo debería verse así:
<!DOCTYPE html>
<html>
<head>
<title>Las mejores reseñas de cine</title>
</head>
<body>
<h1>Clásicos del cine - Reseñas de películas</h1>
<div>
<h2>Reseña: El perro basquetbolista (2008)</h2>
<img src="https://media.gcflearnfree.org/global/coding/html-basico/resources/img/perro-basquetbolista.png">
<p><i>4 de 5 estrellas<i></p>
<p>De la directora <b>Vicki Fleming</b>, llega la conmovedora historia de un niño llamado Pete (Trent Dugson) y su perro Rover (el actor Brinson Lumblebrunt es el encargado de hacer su voz). Al principio, parece la típica historia en la que un niño y su perro aprenden el verdadero valor de la amistad, pero hay un giro que hace que esta película sea diferente: Rover juega al baloncesto, ¡y lo hace muy bien!</p>
<p>Esta película tiene todo lo que puedes pedir:</p>
<ul>
<li>Un deporte</li>
<li>Un perro</li>
<li>Suspenso para morderse las uñas</li>
</ul>
<p>Aunque no se incluyen los 150 minutos de un partido de campeonato completo,"El perro basquetbolista" logra captar tu atención durante las 4 horas que dura el film. Al final, cualquier amante de los perros puede llorar. Si te gusta el baloncesto o las mascotas, esta es la película para ti.</p>
<p>Encuentra el listado completo del reparto en la página web de <a href="https://edu.gcfglobal.org">El perro basquetbolista</a></p>
<button>Ver la siguiente reseña</button>
</div>
</body>
</html>
Guarda los cambios.
Busca tu proyecto "Index.html" en la carpeta "Tutoriales Programación GCF", que está en tu ordenador, y haz doble clic para abrirlo en el navegador.
Ten en cuenta que el <!DOCTYPE html>es un metadato que no verás en la página pero le ayudará al navegador a considerarlo un HTML válido.
En cuanto al elemento <title>que has añadido, comprueba que en la pestaña de tu navegador aparece el nombre que le diste a tu página. Deberá aparecer esto.
Felicitaciones, ¡acabas de escribir tus primeros metadatos!
¡Sigue conectado a nuestro Curso de Básico HTML! Te estás acercando al final.
/es/curso-basico-de-html/explora-el-html-de-otras-paginas-web-/content/